Diseño web centrado en el usuario: Usabilidad Web
Es algo a lo que últimamente hemos puesto especial atención en el blog, pero, ¿qué significan exactamente estos términos? Hoy, en el blog de GMK Medialab, agencia de marketing online en Barcelona, nos centramos en el primer concepto: la usabilidad web de una página.
La usabilidad web es un anglicismo que significa “facilidad de uso” y tiene su origen en la expresión “user friendly”. Numerosos autores han propuesto diversas definiciones de usabilidad web. La más extendida es la ofrecida por la ISO, que define este concepto como el “grado de eficacia, eficiencia y satisfacción con la que usuarios específicos pueden lograr objetivos específicos, en contextos de uso específicos”.
En la definición observamos que la usabilidad web se compone de dos tipos de atributos:
- Atributos cuantificables de forma objetiva: número de errores cometidos por el usuario durante la realización de una tarea, y eficiencia o tiempo empleado.
- Atributos cuantificables de forma subjetiva: satisfacción de uso (usabilidad percibida), medible a través de la interrogación al usuario. Un diseño no es en sí mismo usable, lo es para usuarios específicos en contextos de uso específicos.
La usabilidad web es, por tanto, “ponérselo fácil al usuario”. Algo simple. Sin embargo, para hacer una web usable hay que pensarlo, no es algo que salga sólo. Hay que diseñar páginas para que el usuario pueda interactuar con ellas de la forma más fácil, cómoda e intuitiva posible con tal de que consigan su objetivo (comprar/acceder a información) de una manera rápida y sencilla.
Su importancia se puede visualizar claramente en diferentes entornos:
- Web: si una página web es difícil de encontrar información, el usuario la abandona. Todos lo hacemos. Por mucho interés que tengamos en una temática, la paciencia tiene un límite para todos. Una página no usable nos irrita.
- e-Commerce: Si un usuario no encuentra el producto que está buscando, no lo puede comprar.
- Intranet: Si un usuario no puede trabajar bien con una aplicación, disminuye su productividad.
Cuanto antes mejor
A la que lances una web no usable, estarás perdiendo clientes. Cuanto más tarde uno se da cuenta de un error de diseño en el producto, más caro será corregirlo.
La usabilidad web es un elemento transversal y debe estar presente en todas las fases y en la mente de todos los miembros del equipo de trabajo, implicando programadores, diseñadores y creadores de contenidos. Y no abandonarla nunca. Es recomendable hacer pequeñas pruebas continuamente durante el proceso de desarrollo del producto y ver cómo el usuario interactúa con la página.
Hay dos maneras de evaluar la usabilidad web. Por un lado, hay empresas que se dedican a hacer mapas de calor visual. Testean la página con usuarios y son capaces de medir el movimiento de la vista de las personas (eye tracking). La segunda opción nos la ofrece Google Analytics, que nos da un mapa de calor del clic: sabremos dónde más clican los usuarios. Otra opción “de guerilla” es probar cómo tu madre, tu hermano, tu abuelo y tu tío se relacionan con la página. Observa dónde hacen clic y por qué. El algodón no engaña.
Los padres de la usabilidad web
Hay tres autores principales a los que siempre debe citarse cuando hablamos de usabilidad web: Jakob Nielsen, Steve Krug (‘Don’t make me think’ – No me hagas pensar) y Morville y. El primero es el autor y consultor más relacinado con el tema, hasta el punto de que le llaman el “gurú mundial de la usabilidad web”. Su libro ‘Designing Web Usability: The Practice of Simplicity’ (Diseñando webs usables: la práctica de lo simple) fijó las pautas de la disciplina.
- Aclarar el propósito del sitio: que desde la primera mirada, el usuario tenga claro quién hace el sitio y por qué.
- Ayudar a los usuarios a encontrar lo que buscan: ofrecer una buena organización de la información con énfasis en los mensajes principales y sistemas de búsqueda adecuados.
- Mostrar el contenido del sitio de manera clara para evitar clics innecesarios.
- Diseño para mejorar interacción, no para definirla.
Veamos estos conceptos más desarrollados y aplicados a la práctica del diseño y uso de una web:
16 principios de la usabilidad web
- Sobre todo si nuestro objetivo es vender online, la web debe estar concebida para que cualquier usuario inexperto pueda navegar, comprender y realizar cualquier acción que necesite.
- Que la web se cargue rápido. Hoy en día, el peso y el tiempo de carga (page speed) de una web son extremadamente importantes, tanto para la experiencia del usuario como para un mejor posicionamiento en buscadores. Una web que contenga cientos de páginas e imágenes cargará más lento.
- Compatibilidad con los distintos navegadores y dispositivos y resoluciones de pantalla para que la mayoría de los usuarios visualicen correctamente el lugar. (Responsive design).
- El control de la situación, siempre en manos del usuario. No tiene que haber ninguna acción que haga pensar al usuario que el ordenador se ha colgado (una página en blanco sin ningún mensaje, por ejemplo). Si sucede, se irá. No hay que dejar nunca que el usuario tenga que adivinar qué es lo que está sucediendo en la web. Así que hay debemos informar siempre del proceso de carga o de la confirmación de acciones (mensaje de confirmación al registrarse, al realizar compras, etc.).
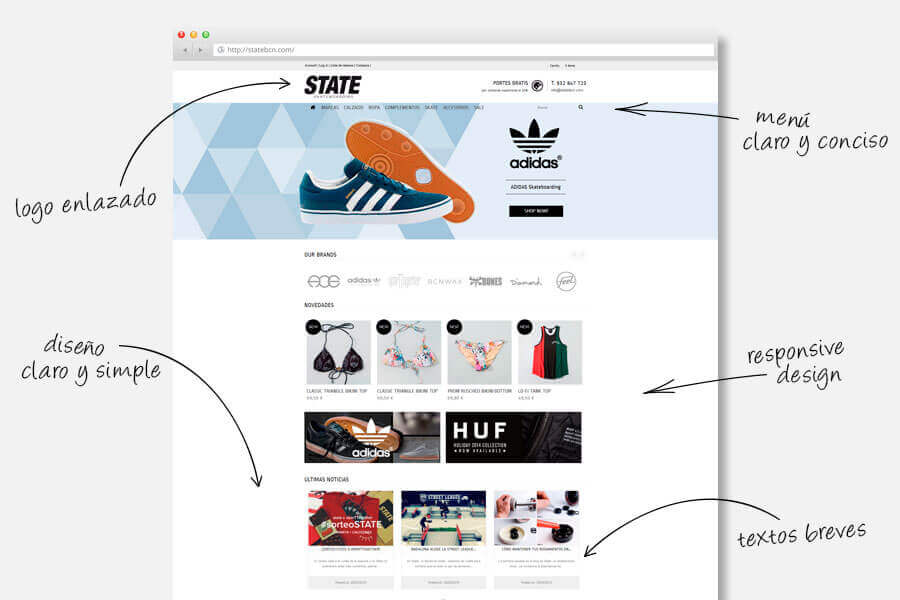
- Navegación fácil y bien estructurada para permitir acceso a la información. El menú de la web tiene que ser claro y conciso, y estar presente en todas las páginas, no sólo en la web. No hay espacio para la originalidad. Hay que priorizar en funcionalidad sobre temas estéticos o de diseño. Referentes como Amazon o Google son ejemplos a seguir.
- Diseño consistente en todas las partes de la web.
- Enlazar siempre el logo. Esto es una obviedad. Si el logo de la empresa está visible en todas las páginas del sitio, debemos añadir un enlace desde el logo a la página principal, inclusio si tenemos un menú de navegación con un enlace fijo a él. Muchos de los visitantes esperan que el logo funcione de esa manera. Por eso si no lo haces, se desesperarán.
- El diseño de un producto multimedia debe permitir corregir los errores. Si algo no funciona en la web, el usuario debe poder ir atrás. Por eso es importante tener preparado un feedback automático para dar respuesta cuando algo falla. Nos referimos a un mensaje tipo “Algo ha fallado, vuelve más tarde” o “debe rellenar x campo” en el control de campos en los formularios.
- Estos mensajes del sistema deben ser rápidos y claros.
- El diseño visual es comunicación. Por tanto, debe ser sencillo y efectivo. Cuanto más simple y claro, mejor. Menos es más. El entorno gráfico debe ayudar a la comprensión de la información presentada.
- Los textos deben ser breves, concisos y directos. Jerarquizar información es también parte de la usabilidad web. No abusar de la negrita para no hacer pesado la lectura.
- Tener un buen servicio de búsqueda que ofrezca resultados rápidos y precisos. Si no funciona bien, mejor no ponerlo.
- Evitar los errores de programación o enlaces rotos o erróneos.
- Incluir botones de llamada a la acción (Call to action) con un mensaje claro y sencillo y colores cálidos como el naranja o rojo.
- Menor número de clics. Esto significa no tener que hacer muchos clics para lograr acceder a todas las secciones. Normalmente un usuario que entre a una web para buscar información y tenga que hacer más de 3 o 4 clics, probablemente se canse y se vaya frustrado. El menú de navegación no debe superar los 3 niveles: calidad (información relevante) antes que cantidad (menú interminable).
- Abrir en nuevas pestañas o en nuevas ventadas. Los enlaces deben estar configurados para que se abran en una nueva pestaña, asegurando que el usuario no se marcha de nuestro sitio.